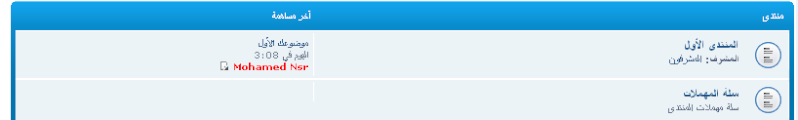
كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه
صفحة 1 من اصل 1 • شاطر
 كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه
كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه
بسم الله الرحمن الرحيم

طريقة وضع الكود:
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * :كما تحب
أضف الكود الى :الصفحة الرئيسية
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * :كما تحب
أضف الكود الى :الصفحة الرئيسية
- الكود:
jQuery(function(){jQuery('li.row dd.topics, li.row dd.posts, li.header dd.topics, li.header dd.posts').css('display','none');jQuery('li.row').hover(function(){posts=jQuery(this).find('dd.posts').html();topics=jQuery(this).find('dd.topics').html();jQuery(this).find('dd.dterm div h3').append('<span class="row_info" style="display: none; background-color: #F3F3F3; border: 1px solid #eee; padding: 3px; margin-left: 20px; width: auto;"><strong>'+topics+'</strong> المواضيع & <strong>'+posts+'</strong> المساهمات</span>');jQuery('.row_info').show(1000).css('display','inline')},function(){jQuery('.row_info').hide(1000).remove()})});
 مواضيع مماثلة
مواضيع مماثلة» كود عمل الأزرار احترافيه علي جانب المنتدي
» ستايلات 3d احترافيه لتصاميم البوسترات والاكشن الشبابيه
» عاجل : مسابقة تبادل المواضيع
» إعلن معنا الأن مقابل المواضيع ...
» إعلان الفائزين في مسابقة تبادل المواضيع
» ستايلات 3d احترافيه لتصاميم البوسترات والاكشن الشبابيه
» عاجل : مسابقة تبادل المواضيع
» إعلن معنا الأن مقابل المواضيع ...
» إعلان الفائزين في مسابقة تبادل المواضيع
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية